《HTML5布局之路》是清华大学出版社,于2017年6月出版的,涉及HTML、CSS、HTML5、CSS3的程式语言书籍,作者:刘国利。
本书以“非字典”的讲解方式,让HTML5、WEB前端的学习变得更加简单高效。
本书适用于HTML5、WEB前端开发的初学者,也可作为高校相关专业课程的教材。
基本介绍
- 书名:HTML5布局之路
- 作者:刘国利
- ISBN:9787302466840
- 类别:计算机,程式语言,HTML5,HTML,CSS
- 页数:552
- 定价:89.00
- 出版社:清华大学出版社
- 出版时间:2017年6月
- 装帧:平装
- 开本:16
- 商品尺寸:25.4 x 19 x 2.2 cm
核心内容
本书从开发实战的视角,介绍了网站製作知识和开发流程。首章当中,针对HTML5的基本知识及本书所涉及的所有内容进行整体概括。主要内容包括: HTML5入门知识,网页整体布局,盒模型,浮动布局,定位布局,代码语义性,扩展性,文本样式的处理,表格表单,PC端网站开发实战与複习方法,移动端开发方法,HTML5新增结构标籤,CSS3新增样式,回响式布局等。
《HTML5布局之路》中的技术,主要涉及如下内容:
- PC端静态网站开发知识与技术(HTML、CSS)
- 移动端网站开发知识与技术(HTML5、CSS3)
- 基础知识自评习题集
- 章节性代码习题集
- 涉及多章节知识的网页案例实战
- 各类软体、工具、辅助学习类档案
- 注:本书不涉及JavaScript。
适用人群
《HTML5布局之路》的最佳适用对象为:
- 希望自学HTML5的学习者;
- 希望能够製作PC端网站、移动端网页的网站製作爱好者;
- 希望夯实基础的HTML5/WEB前端开发工程师;
- 希望了解前端代码的UI设计师或产品经理。
独有特点(与其他同类型书籍相比)
1. 非字典式的知识排布方式
本书并没有按照“自上而下罗列标籤”的这种“字典”模式进行讲解,而是依照“实战流程”的顺序安排章节和知识。将开发过程拆分出来,按照开发中的一步步操作,讲解每一步相关知识和技术。伴随着学习者的阅读、学习和操作,一步步实现符合前端开发规範的网站的开发与製作。
2. 选择性的知识呈现
随着时代的发展,在HTML5技术的知识体系当中,有不少的知识都已经被淘汰;在实际开发当中,也有不少知识并不被广大开发者所使用。学习技术是为了真正的套用于实战当中,而非单纯的理论记忆,因此,基于HTML5开发工程师工作的内容,对知识进行了整理和筛选,选择性的呈现于本书当中。
3. 技术也能通俗易懂
在本书中的很多地方都藉助了生活中的实例,让技术变得通俗易懂,针对部分知识设定了问题区,归纳总结了实战开发当中容易出现的一些问题,并给出了相应解答。
4. 知识讲解、基础习题、代码练习、案例实战四合一
本书针对大部分章节的技术知识,提供了相对应的理论练习题和代码练习题,还提供了涉及多章节知识的“网页案例实战”。让学习者能够从理论出发,逐步完成知识的认识、记忆、理解和套用。
配套电子资料
配套电子资料位置:HTML5学堂( 码匠 )
电子资料主要包含:
- 书中涉及的配套软体工具
- 书中各章节案例资料
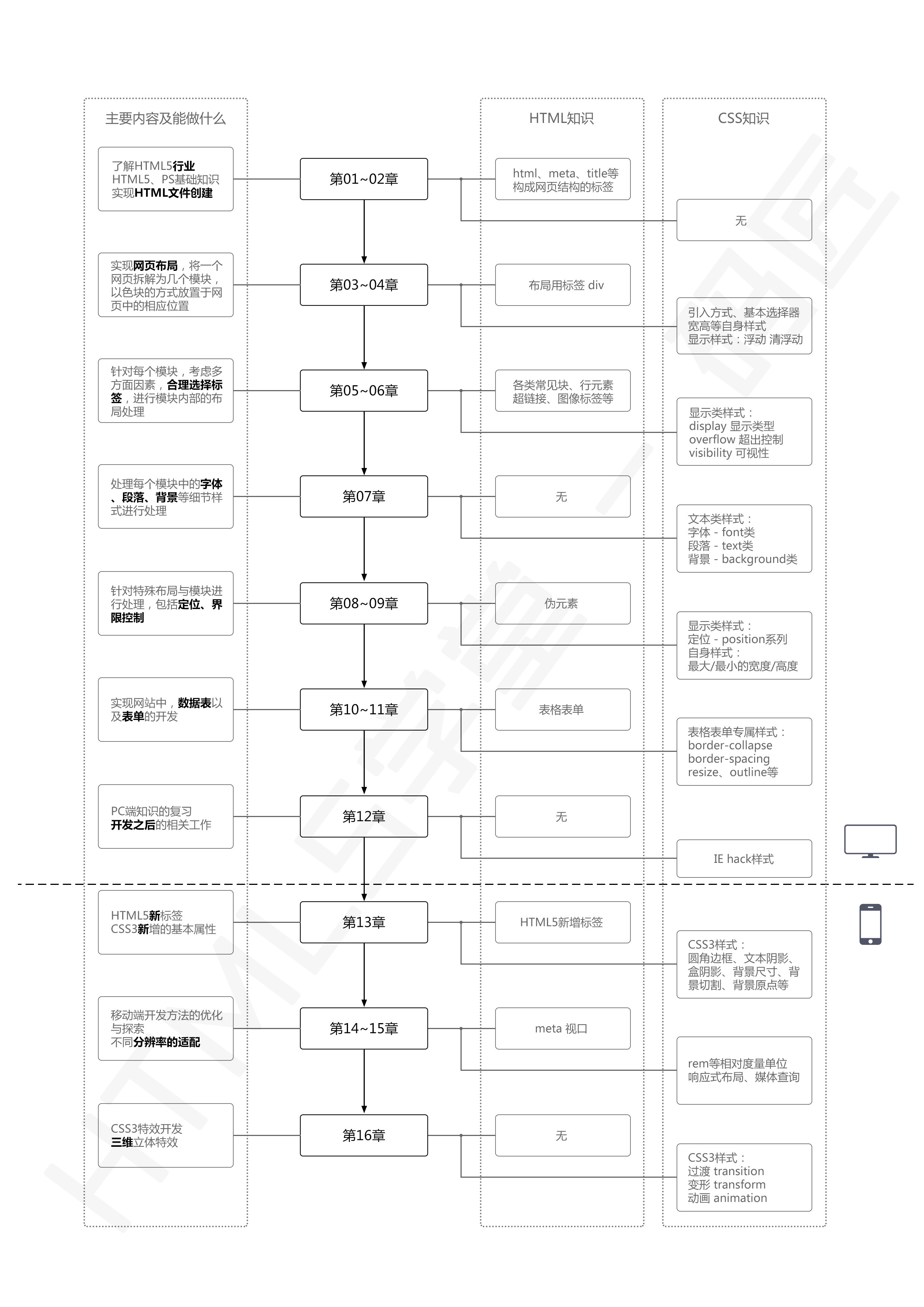
章节概览
 《HTML5布局之路》的主要章节知识概览
《HTML5布局之路》的主要章节知识概览《HTML5布局之路》共由19章节以及附录组成,各章简介如下:
第1章“旅途之前”,介绍了本书的学习方法与流程,HTML5 的基本概念,HTML5行业的前景,在HTML5开发当中切图的相关工作,Photoshop工具的具体用法,Sublime编辑器的使用方法以及浏览器的调试方法。
第2章“HTML5入门”,讲解了网站开发的基本流程,并探讨了前端开发工程师在流程中的位置和作用。认识并创建HTML档案,包含HTML结构中的文档声明、标题、元信息、注释、常见的HTML标籤等。
第3章“整体布局(上) —— 标籤尺寸处理”,介绍了CSS技术,并藉助代码实例探讨不同引入方式的优劣势,介绍了ID、类名、标籤名等三种基本选择器以及使用情景,CSS编码规範,浏览器默认样式与样式重置,盒模型各个属性。
第4章“整体布局(下) —— 浮动布局”,讲解了各类标籤在布局时存在的不足,引出浮动的基本知识和概念,并探讨了浮动对元素布局的影响,如何清除浮动,各个清浮动方法的优劣势。
第5章“模组布局(上) —— 选择标籤”,首先介绍在模组布局当中会使用到的各类标籤,之后探讨了为何选取标籤,在选取标籤时需要考虑的具体因素,包含标籤的默认样式、嵌套规则、标籤的语义性、样式的可控性等。
第6章“模组布局(下) —— 可用性与扩展性”,讨论了在模组布局的标籤选择时,要考虑的扩展性和可用性,包括超连结a标籤、滑鼠样式的处理、img标籤的选用与处理、超出隐藏设定等。
第7章“文本等细节类样式处理”,讲解了关于具体文本的各类样式,包括背景样式、字型样式、段落样式,此外涉及到背景图合併技术以及网路字型设定的相关知识。
第8章“特殊布局情况 —— 定位布局”,介绍了定位布局这种比较特殊的布局方式,讨论了元素针对哪个元素进行定位,多个定位元素之间的层叠关係等。
第9章“特殊布局情况 —— 界限控制与伪元素的妙用”,探讨了网页开发中的一些“界限”问题,对于存在界限的布局应当如何实现和处理,此外还介绍了伪元素的知识及套用。
第10章“table表格”,介绍了表格布局的兴衰,当前开发中表格布局的具体用法,表格包含的各类标籤,表格标籤专有的属性和样式。
第11章“表单”,讲解了表单主要功能,基本用法,表单包含的各类常用元素,表单元素的特殊状态和属性,此外还介绍了属性选择器,讨论了表单元素的实际套用。
第12章“停下来回头看路”,探讨了複习的方式方法,介绍了网状複习法与归纳整理法的基本概念,并以实例的方式针对HTML与CSS的PC端开发知识,进行了整理和归纳。此外,对hack技术以及网页开发之后的最佳化方法进行了介绍。
第13章“HTML5新标籤与CSS3基础”,讲解了HTML5新增结构元素,浏览器核心以及浏览器核心前缀,CSS3的新增选择器,CSS3圆角框线,CSS3文本阴影,CSS3盒阴影,CSS3背景类样式等。
第14章“转战移动端(上) —— 百分比与rem”,探讨了移动端的发展历程,并依据移动端的发展,讲解了设备调试的基本方法,视口viewport,盒模型、行高等属性设定百分比时存在的问题,CSS3新增的度量单位(rem等),盒阴影背景尺寸等技术在移动端的套用等。
第15章“转战移动端(下) —— 回响式&移动端的探索”,介绍了回响式布局,媒体查询的基本知识,讨论了最佳化移动端开发的方法与框架,包括flexible、Metahandler,此外,还介绍了移动端较为常见的兼容问题。
第16章“CSS3变形与动画”,讲解了CSS3二维变形、CSS3三维变形、CSS3过渡与CSS3动画,探讨了二维变形与三维变形在属性上的区别,过渡与动画在用法与含义上的区别。
第17章“各章节自评习题集”,针对第一章到第十六章,出于加强理论知识基础的考虑,设定了相对应的习题集,主要用于考查理论类知识和比较基础的小型实战类知识。
第18章“各章节代码实战”,针对第一章到第十六章的大部分章节,设定了与之相对应的代码实战题。
第19章“网页案例实战”,针对第一章到第十六章,设定了两个较大型的网页案例,分别是PC端网页和移动端网页的实战开发。
第20章为“附录”,介绍了HTML5的发展史,手机端作业系统发展史,HTML的各类布局,编辑器外挂程式安装与使用方法,开发需要使用的基本软体,HTML5学习平台与网站,学习HTML5技术涉及到的部分单词,CSS样式重置代码解析,开发备忘录,iconfont等。
勘误信息
由于作者手误的一些错误和细节问题
- (P4)“HTML是一种脚本语言”,表述有误,应当修改为“HTML是一种超文本标记语言”
- (P168)6.1.3 锚连结 一节当中“用于实现调整到当前网页中的某一位置”修改为:“用于实现跳转到当前网页中的某一位置”,将“调整”改为“跳转”
- (P274)最后一行,“cellspacing用于设定单元格与框线之间的距离”,cellspacing(行中的第一个)应当修改为:“cellpadding”
- (P279)第二段第一行,“登录时,浏览者填写用户和信箱”,应当将“信箱”修改为“密码”
- (P378)第一行中部,“可见区大于或等于宽度”应当改为“可见区高度大于或等于宽度”
- (P411)第2题B选项,“让父级的高度恢复正常的内容撑开”应当改为“让父级的高度恢复正常的内容高度”
印刷与排版原因而产生的一些错误和问题
- (P26、P83、P112、P172、P177)文字错误:“下画线”应当为“下划线”
- (P61)印刷错误:@charset "UTF-8"; charset与"UTF-8"之间应当存在一个空格
- (P237)单词印刷错误:URI 应当为 URL
- (P282)引号印刷错误:"user="刘国利", pass="123456789""; 最外层的引号请删掉
- (P355) 图14.4内容有误(位于中部的各个章节号编号时章数多了1,即15.1应当为14.1,16.1应当为15.1),可见下图
- (P361)单词印刷错误:图14.6和图14.7中的“marqin”应当为“margin”
- (P368)14.8 背景图的处理,最后一行,“第12章当中有过详细讲解”,应当为“第13章”
- (P390)倒数第4行:“图16.6中,上面的div是先进行平移”,16.6应当为16.5
- (P45)第一个代码实例的第一行,content="text/html";charset=gb_2312-80" 当中,第二个引号(text/html后面的)需要删掉
书中“易被误解”的表述
如下几处内容的表述并没有错误,但可能表述不足够“详细”,在此补充说明一下,以防止初学者产生不必要的误会:
(P78)页面顶部第二行
“ID选择器,优先权比较高,并且只能够选择到一个”,此处指的是“ID选择器,优先权比较高,理论上只能够选择到一个标籤(JavaScript选择标籤),但是,在实际开发当中,一个ID选择器能够控制多个同id的标籤样式”
(P112)4.1.5浮动的问题区
为何没有元素能够满足“可设宽高”和“与其他元素同行”的需求?
此处的“元素”指的是“大部分布局类的元素”,在HTML的各种标籤当中,展示类型为inline-block的元素(如input)是能够同时满足“可设宽高”和“与其他元素同行”两种条件。
(P133)5.2.5自定义列表
关于“每个dl当中,原则上只能够出现一个dt,可以出现多个dd”
此处的“原则”上是理论层面,在实际的开发当中,一个dl当中也允许存在多个dt
(P318)表格13.1
火狐浏览器 FireFox,新版Firefox的浏览器核心还是Gecko,在新版的Firefox引入了一个新的CSS引擎Stylo(也叫Quantum CSS),并整合到Gecko引擎里面。